昨天我們學到了DOM用法:
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
<div>
<!-- 新增在<div>的內容 -->
<h2>鐵人30天 h2代表heading標題樣式2</h2>
<p>p代表段落文字 paragraph of text</p>
<!-- 以下新增第二個<div> -->
<div>
<h3>鐵人30天 h3是更小一點的大標題</h3>
<p>p一樣是代表文字喔!</p>
</div>
</div>
</body>
兩個<div></div>差別在哪呢?
如果,我們讓兩個div有不同的屬性,就能很清楚看出差別了。
我們到MyTestProject編輯專案資料夾中的public/stylesheets/style.css
body {
padding: 50px;
font: 14px "Lucida Grande", Helvetica, Arial, sans-serif;
}
a {
color: #00B7FF;
}
/*以下新增*/
div {
background: green;
}
我們照著原有格式,新增div屬性,存檔,開啟網頁:
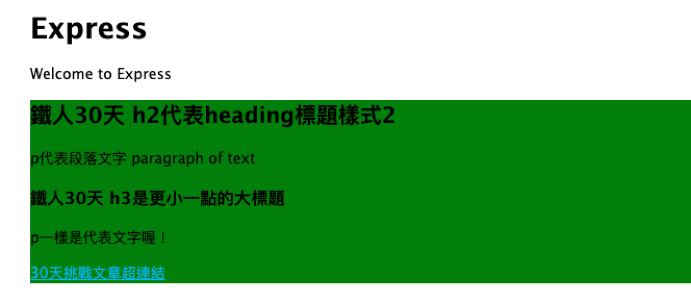
div範圍內的背景變綠色了!
從這邊我們突然就了解整份css是在做什麼了!
目前style.css對三個index.ejs中的DOM物件增加屬性,包含<body>、<a>與<div>,而我們剛剛新增的是背景為綠色background: green;,這項指令不是我們發明的,是屬於CSS語言規範內的用法,更多入門用法可以查W3School的教學,知道最基本用法即可,其他就當字典查表就好。
以此類推,<a>的屬性增加了color,<a>指的是超連結文字,這裡的color指的是文字顏色(超連結那種顏色,可以換顏色試試看),但我們index.ejs內容沒用到<a>,我們補一段試試看:
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
<div>
<!-- 新增在<div>的內容 -->
<h2>鐵人30天 h2代表heading標題樣式2</h2>
<p>p代表段落文字 paragraph of text</p>
<!-- 以下新增第二個<div> -->
<div>
<h3>鐵人30天 h3是更小一點的大標題</h3>
<p>p一樣是代表文字喔!</p>
</div>
<!-- 增加<a>的超連結 -->
<a href="https://ithelp.ithome.com.tw/articles/10222155">30天挑戰文章超連結</a>
</div>
</body>
存擋重新整理,可以看到最下方增加了一段超連結文字,
文字可以點看看,應該是會跳到連結頁面,我們發現DOM的用法--從DOM中增加屬性,這種用法可以補充對於DOM標籤的敘述,比如說標籤裡面的href="網址",就是加入網址屬性在這標籤內,所以點擊後會前往對應網頁。不同的屬性可以用空白鍵做區隔。
